90/11/6
11:37 ص



اچ تی ام ال ،نگاهی دقیق تر به نوار آدرس مرورگرها
بعد از صحبت درباره صفحات اینترنتی، اچ تی ام ال، برنامه های مدیریت محتوا و… بد نیست در آخرین درس به بررسی دقیق تر آدرس بار مرورگر بپردازیم، چرا که آنجا مکان مهمی است. تا به حال به آنجا چقدر دقت کرده اید؟ بیایید ببینیم آنجا از چه بخش هایی تشکیل شده و هر کدام چه معنی و مفهومی دارند.
با این همه صفحه وب که بر روی هزاران و شاید میلیون ها سرور در سرتاسر جهان پراکنده شده اند، شما چگونه می توانید صفحه ای را که به دنبالش هستید پیدا کنید؟ خوشبختانه در اینترنت هر صفحه ای آدرس ویژه و منحصر به فرد خود را دارد. این آدرس ها URL به معنی «جایگزین شونده منابع متحد الشکل» نامیده می شوند. تقریبا هر جایی ممکن است این آدرس ها را ببینید. یو آر اِلی که روی تبلیغ بدنه اتوبوس درج شده، بر روی یک کارت ویزیت چاپ شده و یا شاید روی بسته چیپس نوشته شده باشد.
برخی از این آدرس ها کاملا جمع و جور و کوتاه و دوست داشتنی هستند. برخی هم مانند فرمول های ریاضی، دنباله ای از اعداد و حروف هستند که با علائمی مانند اسلش و نقطه از هم جدا شده اند. اما بهتر است که بدانید هر بخشی از یو آر اِل معنی و هدف ویژه ای دارد که باید در جای خود قرار داشته باشد. بگذارید با بخش های مختلف یک آدرس وب یا URL بیشتر آشنا شویم:

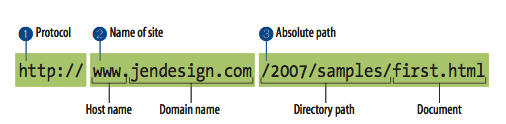
یک آدرس اینترنتی معمولا از سه بخش اصلی تشکیل شده است: پروتکل، نام سایت و مسیر کلی فایل یا منبع مورد نظر بر روی سرور.
http:// اولین چیزی که یک یو آر اِل مشخص می کند، پروتکلی است که برای رد و بدل کردن اطلاعات قرار است مورد استفاده قرار بگیرد. حروف HTTP اجازه می دهد که سرور بفهمد باید از پروتکل Hypertext Transfer استفاده کرده و روی حالت وب یا Web Mode به نمایش صفحات بپردازد.
البته ممکن است در برخی مواقع با https برخورد داشته باشید که نشان دهنده نقل و انتقالات امن و رمزگذاری شده اطلاعات است.
www.jendesign.com بخش بعدی یو آر اِل مشخص کننده نام دامنه سایت است. در این مثال نام دامنه jendesign.com است. www ابتدای این آدرس، نام هاست پیش فرض است که می تواند نوشته نشود. یک دامنه می تواند نام هاست های متفاوت و مختلفی با محتوای متفاوت داشته باشد. گاهی به این آدرس های مختلف زیر دامنه یا ساب دامین هم می گویند. مثلا register.jendesign.com یا weblog.jendesign.com.
/2007/samples/first.html این قسمت یو آر اِل، آدرس اختصاصی فایل مورد نظر (در اینجا first.html) بر روی سرور است. عباراتی که با علامت اسلش از یکدیگر جدا شده اند، معمولا نشان دهنده پوشه های روی سرور هستند که به ترتیب درون هم قرار گرفته اند. از آنجایی که اینترنت مجموعه ای از کامپیوترها است که اغلب آنها با سیستم عامل های بر پایه یونیکس کار می کنند، پس نام گذاری ها و استفاده از علائم هم بر پایه قوانین یونیکسی است. مانند استفاده از اسلش برای فولدرها، که برعکس علامت بک اسلش در ویندوز است.
گاهی اوقات اعداد و علائمی که درون آدرس یک صفحه وب وجود دارند، الزاما اشاره به وجود آن پوشه ها بر روی سرور ندارند. بلکه ممکن است تنها برای زیبایی آدرس های مطالب سایت توسط برنامه مدیریت محتوا تولید شوند. این آدرس ها می توانند تنها شامل یک عدد یا اینکه تاریخ ماه یا روز انتشار آن مطلب باشند.
خوب، به صورت خلاصه این آدرس به ما می گوید که دوست دارد از پروتکل HTTP برای اتصال به سرور استفاده کند و به دنبال دامنه www.jendesign.com می گردد و خواهان نمایش فایل first.html است. این فایل هم درون پوشه samples و زیر پوشه 2007 قرار دارد.
نکته: گاهی اوقات یو آر اِل شما تنها حاوی نام دامنه یا یک پوشه در ادامه نام دامنه است و خبری از اشاره با نام فایلی که باید باز شود نیست. در این حالت سرور به دنبال نام فایل های پیش فرض خود می گردد و در صورت یافتن آنها در پوشه مورد نظر، فایل پیش فرض را به نمایش خواهد گذاشت. نام پیش فرض در بسیاری از اوقات index.html است. اما الزاما همیشه از همین نام استفاده نمی گردد و با یکسری دستورات امکان استفاده از نامهای دیگری را هم داریم. مثلا با تایپ آدرس www.jendwsign.com فایل www.jendesign.com/index.html باز شده و محتوای آن به نمایش در می آید.
نکته بعدی در آدرس ها، پسوندهایی است که در آخر بعضی از نام فایل ها می آید. بخصوص سایت هایی که توسط برنامه های مدیریت محتوا یا زبان های برنامه نویسی خاصی ساخته شده باشند، دارای پسوندهای ویژه ای در پایان نام فایل های شان هستند. بگذارید در ادامه بحث به معرفی برخی از مشهورترین پسوند فایل های اینترنتی بپردازیم چرا که با شناختن این پسوندها و فایل ها اطلاعات مفید و ارزشمندی در مورد یک سایت و فناوری های به کار رفته در ساخت آن به دست می آورید.
نکته: در سایت فایل اینفو می توانید اطلاعات تمامی انواع پسوند فایل های وب را بیابید.

انواع معمول فایل ها
در وب سرورها عموما فایل ها به سه دسته مهم تقسیم بندی می شوند:
صفحات وب (Web Page)
تصاویر (Images)
اسکریپت ()
حالا بیایید با هم نگایی به پسوند های پرکاربرد در صفحات و اسکریپت های وب بیاندازیم.
.html پسوند اصلی و اولیه فایل های اچ تی ام ال است که در سرورهای یونیکسی مورد استفاده قرار می گیرد. این پسوند نشان دهنده هر نوع فایل HTML و یا XHTML است.
.htm این پسوند برای استفاده در سیستم عامل های ویندوز و داس ایجاد شد. زیرا در این سیستم عامل ها به پسوندهای سه حرفی نیاز داریم. این پسوند هم نشانگر انواع مختلف فایل های اچ تی ام ال است و مستقل از سیستم عامل بر روی همه انواع کامپیوتر و سرورهای اینترنتی قابل استفاده است.
همانطور که می دانید، فایل های HTML همان فایل های پایه ای صفحات وب هستند که حاوی تگ ها، کدهای ویژه و مطالب و محتوایی هستند که قرار است به بیننده نشان داده شوند.
.cgi این پسوند مخفف عبارت Common Gateway Interface و به معنی دروازه عمومی رابط کاربری است. فایل سی جی آی معمولا بر روی وب سرور اجرا شده و به تعامل و داد و ستد اطلاعاتی با کاربر وب می پردازد. فایل های CGI توسط زبان های برنامه نویسی بسیار متنوعی تولید می شوند. از این زبان ها می توان به Perl و C اشاره کرد. این فایل ها معمولا نیازی به پسوند .cgi هم ندارند و اغلب اوقات می توانید آنها را روی وب سرور درون پوشه cgi-bin بیابید.
.pl این پسوند نشان دهنده فایل های زبان برنامه نویسی پرل است. بسیاری از سرورهای اینترنتی با فایل های .pl همانند فایل های .cgi رفتار کرده و آنها را اجرا می کنند.
.js این پسوند نشانگر فایل های جاوا اسکریپت (Java) است. شما می توانید دستورات و فایل های جاوا اسکریپت را درون خود صفحه وب نوشته و به اجرا در آورید یا اینکه آنها را در فایل های جداگانه ای نوشته و به همراه صفحه وب خود لود کنید. اگر کدهای جاوا اسکریپت خود را درون همان صفحه وب تان بنویسید، آنگاه پسوند .js را نخواهید دید زیرا کدهای جاوا اسکریپت شما در حقیقت تبدیل به بخشی از فایل .html شده اند.
.java یا .class ممکن است هیچ گاه در وب با چنین پسوند هایی برخورد نداشته باشید، زیرا این فایل ها اغلب برای تولید اپلیکیشن های کوچک جاوا برای استفاده در صفحات وب به کار می روند.
asp. یا aspx. صفحه وب با این پسوند، یک صفحه اکتیو سرور (Active Server) است که توسط زبان برنامه نویسی ویژه مایکروسافت تولید شده است. ASP اسکریپت ها، ماکروها و فایل های لازم برای کارکرد یک وب سایت را فراهم می آورد. صفحات اکتیو سرور همچنین قابلیت اتصال صفحه وب به بانک اطلاعاتی و بسیاری امکانات دیگر را هم در اختیار طراح و مدیر سایت می گذارند.
.cfm و .cfml این نوع پسوندها مشخص می کنند که فایل، یک فایل ColdFusion است. ColdFusion یک ابزار قدرتمند مدیریت محتوای سمت سرور است که امکانات فراوانی از جمله اسکریپ ها و ماکروها را در اختیار صفحات وب می گذارد.
.shtm و .shtml هم نشانگر فایل های HTMLای است که باید توسط مترجم و مفسر SSI مشاهده شوند. SSI مخفف عبارت Server Side Includes و به معنی بخش های درونی سمت سرور است. با استفاده از این قابلیت شما می توانید صفحات وبی داشته باشید که درون خود شامل صفحات دیگری باشد و همچنین ماکروها را برای کارهای ویژه ای به صفحه وب خود بیافزایید.
.php که امروزه در بسیاری از سایت های دارای سیستم مدیریت محتوا دیده می شود، نشان دهنده صفحات وبی است که توسط PHP راه اندازی می شوند. PHP یک زبان اسکریپت نویسی بسیار مشهور برای وب است.
علاوه بر سه دسته ذکر شده در بالا، روز به روز انواع مختلف دیگری از پسوندها در اینترنت رواج می یابند و شما ممکن است انواع مختلفی از فایل ها را بر روی سرورهای وب ببینید.

تصاویر
تقریبا همه مرورگرهای وب امروزی می توانند 3 نوع فایل تصویری یا عکس را به صورت مستقیم درون خود به نمایش بگذارند. البته ممکن است مرورگرهایی را بیابید که انواع مختلفی از عکس ها را با پسوندهای متفاوت به نمایش بگذارند.
.gif فرمت تصویری ویژه CompuServe است که برای استفاده از عکس های با رنگ یکنواخت گزینه مناسبی است. عکس های با این پسوند معمولا حجم بسیار کمی دارند، هر چند که ممکن است کیفیت چندان مناسبی نداشته باشند. در این عکس ها معمولا فقط از محدوده رنگی امن وب یا همان Web Safe Colors استفاده می شود. امروزه با توجه به افزایش چشمگیر سرعت اینترنت و عرضه فرمت های تصویری با کیفیت بالاتر، استفاده از این فایل ها در حال منسوخ شدن است.
.jpg فرمت فایل JPG یا JPEG در ابتدا تقریبا به معنی عکس های دوربینی بوده است. اگر کیفیت تصویری همانند عکس های گرفته شده با دوربین باشد و چندان حاوی رنگ یکنواخت و یکدستی نباشد و بخواهیم با کیفیت مناسب از آن در وب استفاده کنیم، معمولا آن را با پسوند jpg ذخیره می کنیم.
.png این پسوند مخفف عبارت Portable Network Graphic یا کارهای گرافیکی قابل جابجایی در شبکه است. و شامل فایل های گرافیکی یا عکسی است که ویژه استفاده در وب طراحی شده اند. این فرمت کیفیت، رنگ، فشرده سازی و ترنسپرنتی یا شفافیت بسیار بهتری نسبت به تصاویر GIF دارد. نکته جالب اینجا است که تصاویر پی ان جی حتما لازم نیست که پسوند .png را داشته باشند. اما اغلب اوقات آنها را به این شکل می بینید.
در این درس کمی با فایل های مشهور و پر کاربرد در وب آشنا شدید و دانستید که باید بیش از پیش به نوار آدرس توجه کنید. دوره آموزشی شما به پایان رسید و شما حالا نکات ریز و درشت متفاوتی در مورد اینترنت، اچ تی ام ال و فناوری هایی که در آن به کار می رود می دانید. من منتظر نظر شما در مورد این دوره آموزشی خواهم بود.

مطالب کامپیوتری دارم. از همه وبلاگ ها هم دیدبانی میکنم.در میهن بلاگ هم با همین اسم یک وبلاگ دارم